the Kohl’s Mobile App
Since 2020, the Kohl’s mobile application experience was placed on the backburner. As a product design intern, I led a team of 8 cross-departmental interns through the design thinking process. In the process, we revamped the mobile app through the incorporation of user wishlists and product boards. In turn, the mobile app redesign increased customer retention and conversions by 15%.
the Background
🙋🏽♀️ Role
Product Design Intern at Kohl’s Technology
⏰ Timeframe
June 2022 - August 2022 (3 months)
⚒️ Skills & Tools
📝: ideation, wireframing, physical and digital prototyping, empathy, user research, sketching, brainstorming, critical analysis, and user interviews
💻: Figma and Miro
understanding the Customer
User Interview A
“I only use the [Kohl’s] app to shop Nike and Champion, brands like that…”
Stakeholder Interview B
“We want to retain app users…it is not so much about the app downloads but about how we retain and encourage the use of certain features”
User Interview C
“I prefer shopping in store… the [Kohl’s] app has some bugs that make me frustrated when shopping”
Stakeholder Interview D
“[We] want the app to work as a tool to make the customer’s shopping experience better, in-store and online”
the Process
the Process
the Interviews
stakeholder & user interviews
interview Takeaways
To kick off the discovery phase and understand the problems and users' interactions, 5 Kohl's Mobile App Product Space stakeholder interviews were conducted with the product leader, product designers, product managers, and software engineers on the team.
Key Takeaways
The stakeholder interviews pinpointed the following needs and wants for the redesign of the mobile app: increase company revenue and app user base, have industry-standard app features, and provide a personalized online and in-person customer shopping experience.
Increase revenue and user base
Develop features to meet industry standards
Create a personalized online and in-person customer shopping experience
These key takeaways were gathered through affinity mapping on a Miro board. Each cluster represents common themes discussed by the stakeholders and can be previewed below:
competitive Analysis
problem Statement
user Persona & Behaviors
design Studio
the Solution Overview
the Digital Prototype
Before beginning the idea brainstorming process, competitive analysis was conducted. How are similar e-comm companies like Amazon, Ikea, Macy's, and SheIn retaining and engaging users on their mobile applications? The following is what I found:
1. Some e-comm apps and websites allow users to create lists to come back to later
2. Some e-comm apps use camera based technologies (AR) and product scanners for customers to visualize a product in their physical space
3. Similar e-commerce apps have customizable boards for customer use (i.e. Pinterest boards)
How does the customer experience for a Kohl’s customer compare to the experience on competitor’s e-comm apps?
App bugs and customer shopping preferences are a big factor in retention and conversions through the app.
Our hypothesis is that integrating a "create a list" or "wishlist" feature can encourage customers to save for later, encourage app interaction, and potentially increase sales both in-store and through the mobile application.
How might we provide a personalized user experience in the app so that users can discover and keep track of goods that are relevant for their needs, in order to increase our customer sales conversion and retention?
let’s tackle this problem
let’s tackle this problem
Meet Giselle, a Loyal Kohl's Customer
Based off stakeholder interviews and ideation phases, we created Giselle, a persona that represents a loyal Kohl's customer. Giselle’s persona contributed a lot to our research and deisgn phases of this project shown later on.
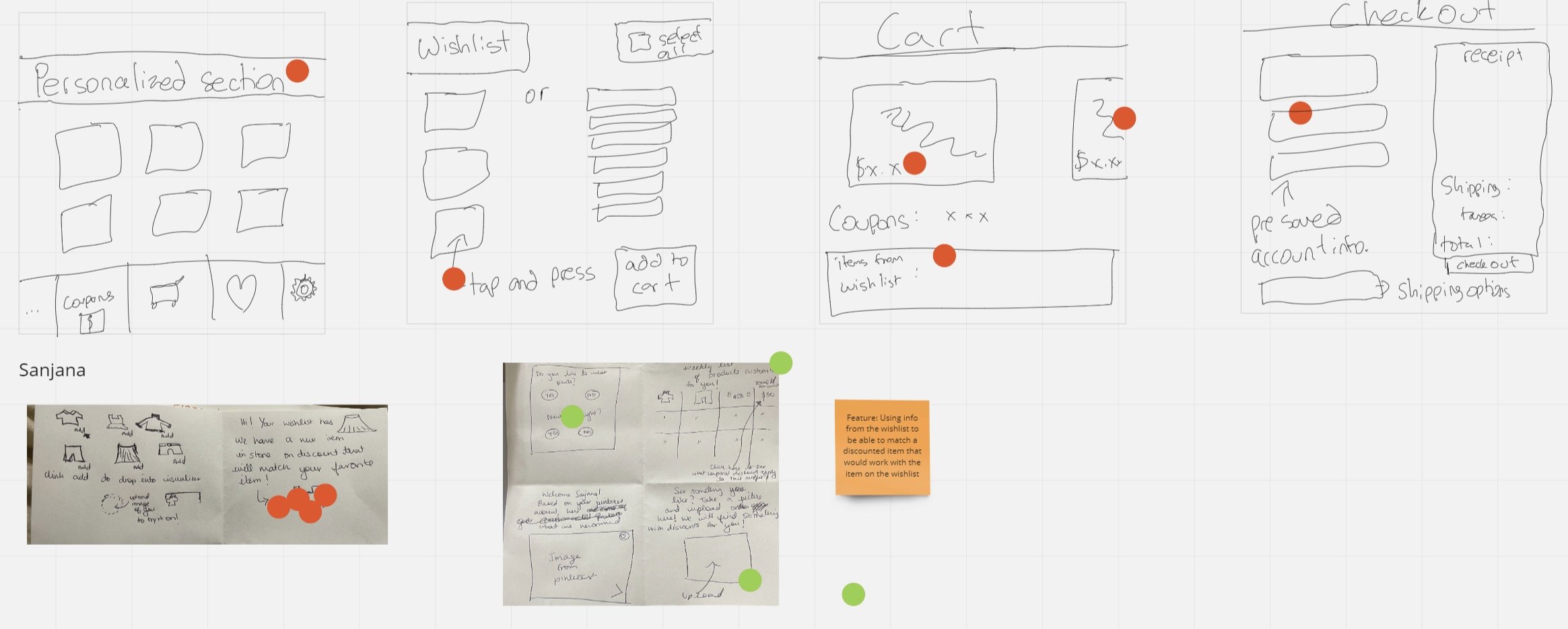
As a team, we collaborated on brainstorming and narrowing down potential solutions to our problem statement using a design studio. We started with multiple ideas per team member and dot voted on features or ideas we liked.
The ideas were transferred to a 2x2 matrix where features based on most to least impactful were prioritized on the y-axis and hardest to easiest to build on the x-axis.
After voting on the solutions best suited to help solve our problem statement, the team solidified our idea into a solution where users can:
1. Add products to a wishlist
2. Refer to the wishlist at checkout
3. Manage their wish lists and the items in them
and in return, the Kohl’s mobile app will:
4. Come to a competitive standard
5. Allow customers to create custom boards based on their liked products
6. Increase user app interaction and likeability of this technology
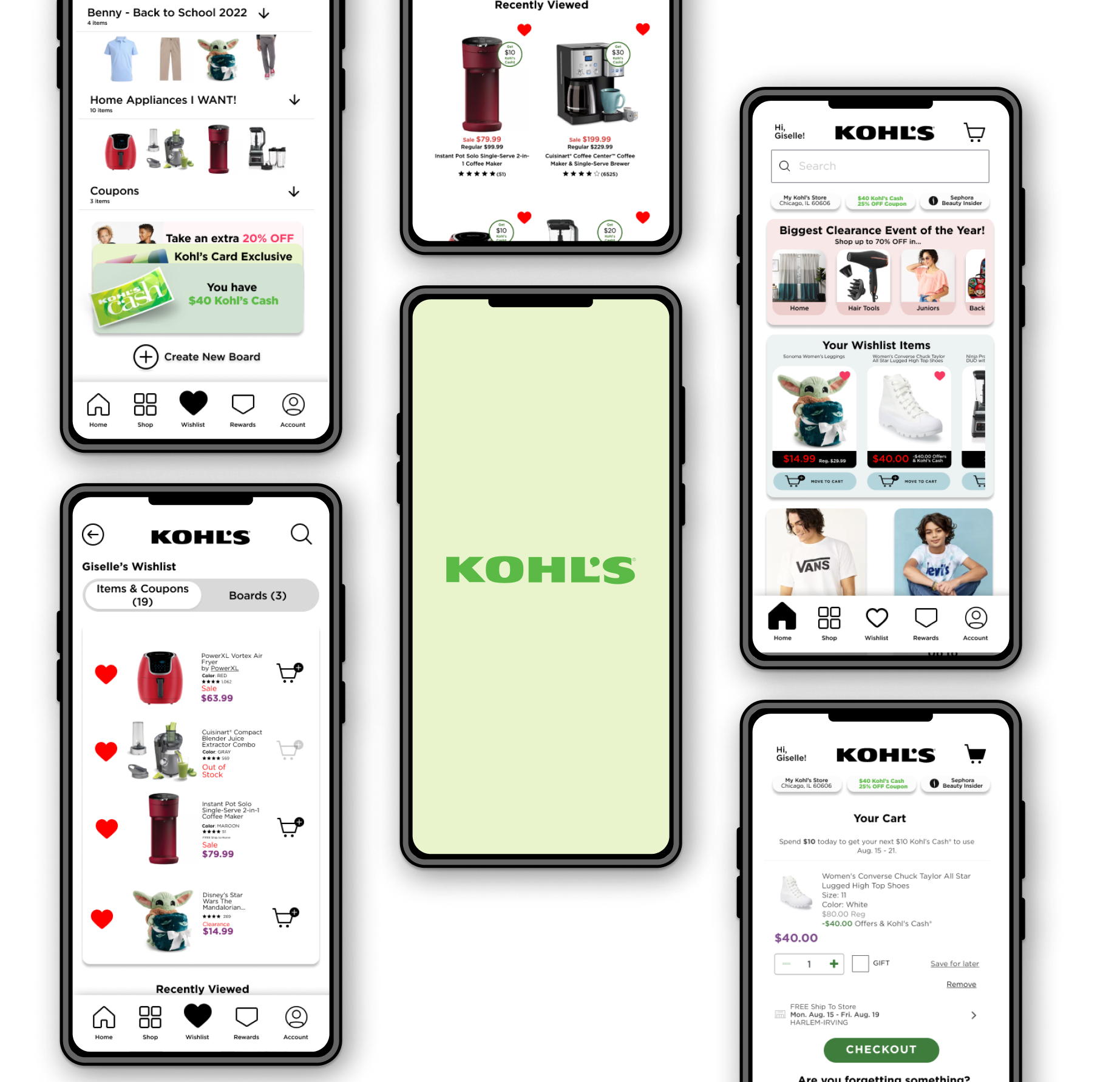
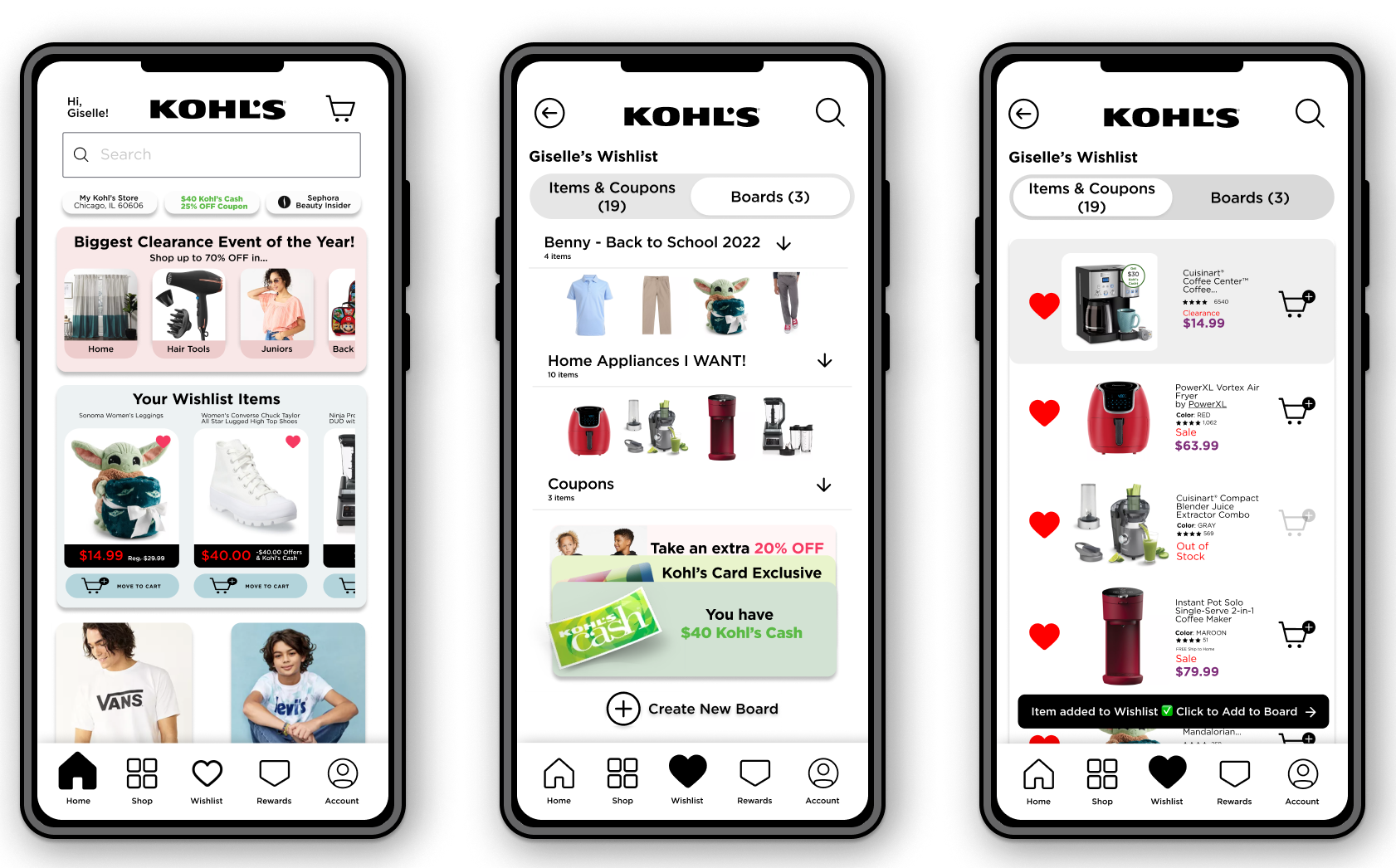
As the only designer in a cross-functional team, I began wireframing the solution. After a few iterations and discussions with stakeholders, I created a shopper-centered prototype that highlights the interactions creating a wishlist and user board.
Above are a few screens of the re-imagined Kohl's Mobile App including the wishlists. Click here for more (Link: http://bitly.ws/BWHA)
next Steps & Learnings
The next step in this project is to conduct usability tests with existing Kohl's customers. Through usability testing, we plan to reiterate our design and create a low-code prototype and iterate through the feedback and findings we get from usability tests and stakeholder feedback.
This project challenged me in the following unique ways:
1. The design studio helped me visualize the solution based on feature prioritization and from user and stakeholder interviews.
2. Learned about the overall vision of the Kohl’s Mobile App Team
3. Became a better organized, empathetic, and goal-oriented leader when collaborating with a Balance Team-a team with diverse roles
4. Coordinated better and prioritized given time conflicts in the team's busy schedules
5. Learned from my peers diverse perspectives and ideas
You reached the end. Thank you!
You reached the end. Thank you!
features
Wishlists & Boards
The integration of wishlists creates a gateway for users to add items into a list they can easily access in the app. This is meant to reduce the fear of losing the item, having it easily accessible, and encourage user engagement in the app.
Wishlists are features accross multiple e-comm mobile applications that generally create a “peace of mind” for customers.
The redesign of the app features a one-glance view at the current items in a user’s wishlist. Users can add items to their wishlists by clicking the heart icon.
The boards are user-created. If a customer is shopping for a wedding outfit, for example, the customer has the option to create a personalized board to host items the user is looking at but would like to come back to later.
Our persona, Giselle, has three boards created under her account: ‘Benny - Back to School 2022’, ‘Home Appliances I WANT’, and ‘Coupons’. From these boards, users can organize and think about the items they want.
User engagement and sales conversions are anticipated because of the customer-centered design of this application. After the course of 3 months of launching the wishlist and boards features, there was a reported 15% increase in app sales conversions.